Smarthut and Scuolatest pages almost complete
This commit is contained in:
parent
4e46051e19
commit
4f70864203
12 changed files with 150 additions and 67 deletions
11
_config.yml
11
_config.yml
|
|
@ -1,3 +1,4 @@
|
|||
# vim: set ts=2 sw=2 et tw=80:
|
||||
# Welcome to Jekyll!
|
||||
#
|
||||
# This config file is meant for settings that affect your whole blog, values
|
||||
|
|
@ -7,14 +8,14 @@
|
|||
|
||||
# Site settings
|
||||
title: maggioni.xyz
|
||||
email: claudio@maggioni.xyz
|
||||
description: > # this means to ignore newlines until "baseurl:"
|
||||
Eat polenta and do not counter-aim!
|
||||
email: contact@maggioni.xyz
|
||||
description: # this means to ignore newlines until "baseurl:"
|
||||
baseurl: "" # the subpath of your site, e.g. /blog
|
||||
url: "https://maggioni.xyz" # the base hostname & protocol for your site
|
||||
github_username: praticamentetilde
|
||||
github_username: maggicl
|
||||
future: true
|
||||
# Build settings
|
||||
markdown: kramdown
|
||||
collections:
|
||||
- slides
|
||||
portfolio:
|
||||
output: true
|
||||
|
|
|
|||
45
_layouts/portfolio.html
Normal file
45
_layouts/portfolio.html
Normal file
|
|
@ -0,0 +1,45 @@
|
|||
---
|
||||
layout: main
|
||||
---
|
||||
|
||||
<div class="portfolio">
|
||||
<section class="port-elem">
|
||||
<div class="side">
|
||||
<div class="date">{{ page.date-start }} to {{ page.date-end }}</div>
|
||||
<div class="category {{ page.category }}">
|
||||
{% case page.category %}
|
||||
{% when 'usi' %}University project
|
||||
{% when 'high-school' %}High school project
|
||||
{% when 'internship' %}Internship
|
||||
{% endcase %}
|
||||
</div>
|
||||
<div class="languages">
|
||||
{{ page.languages }}
|
||||
</div>
|
||||
<div class="authors">
|
||||
<h4>Authors:</h4>
|
||||
<ul>
|
||||
<li>Claudio Maggioni</li>
|
||||
{% for author in page.authors %}
|
||||
<li>{{ author }}</li>
|
||||
{% endfor %}
|
||||
</ul>
|
||||
</div>
|
||||
<div class="repo">
|
||||
<a target="_blank" href="{{ page.repo-url }}">
|
||||
<i class="fa fa-{{ page.repo-type }}"></i> {{ page.title }}</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="description">
|
||||
<div class="images">
|
||||
{% for img in page.images %}
|
||||
<a target="_blank" href="/images/portfolio/{{ img }}">
|
||||
<img src="/images/portfolio/{{ img }}"></a>
|
||||
{% endfor %}
|
||||
</div>
|
||||
<h2>{{ page.title }}</h2>
|
||||
<h3>{{ page.description }}</h3>
|
||||
{{ content }}
|
||||
</div>
|
||||
</section>
|
||||
</div>
|
||||
26
_portfolio/scuolatest.md
Normal file
26
_portfolio/scuolatest.md
Normal file
|
|
@ -0,0 +1,26 @@
|
|||
---
|
||||
layout: portfolio
|
||||
title: Scuolatest
|
||||
date-start: 2017-09
|
||||
date-end: 2017-12
|
||||
category: high-school
|
||||
languages: PHP (Symfony 3) + HTML/CSS/JS
|
||||
images:
|
||||
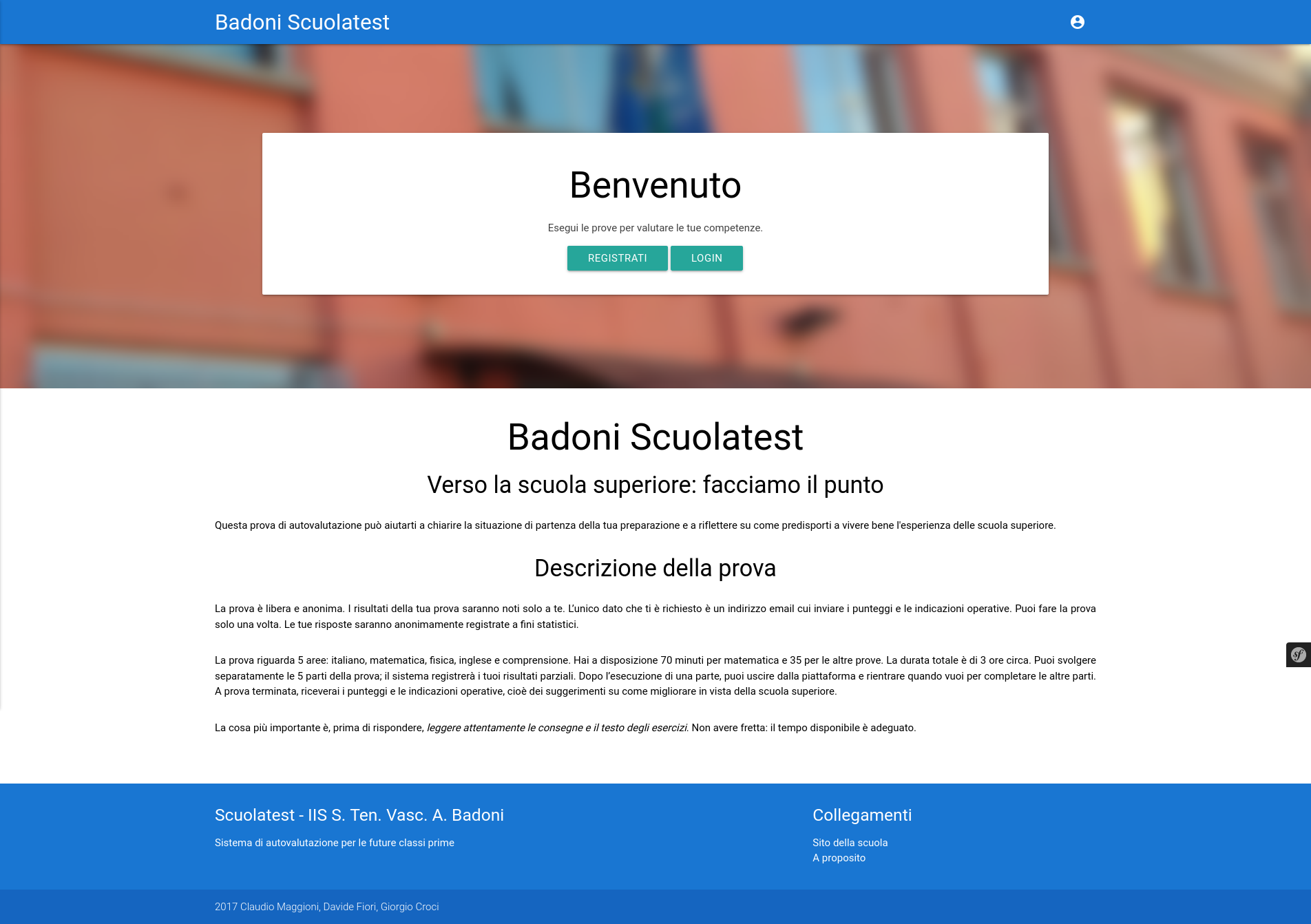
- scuolatest/benvenuto.png
|
||||
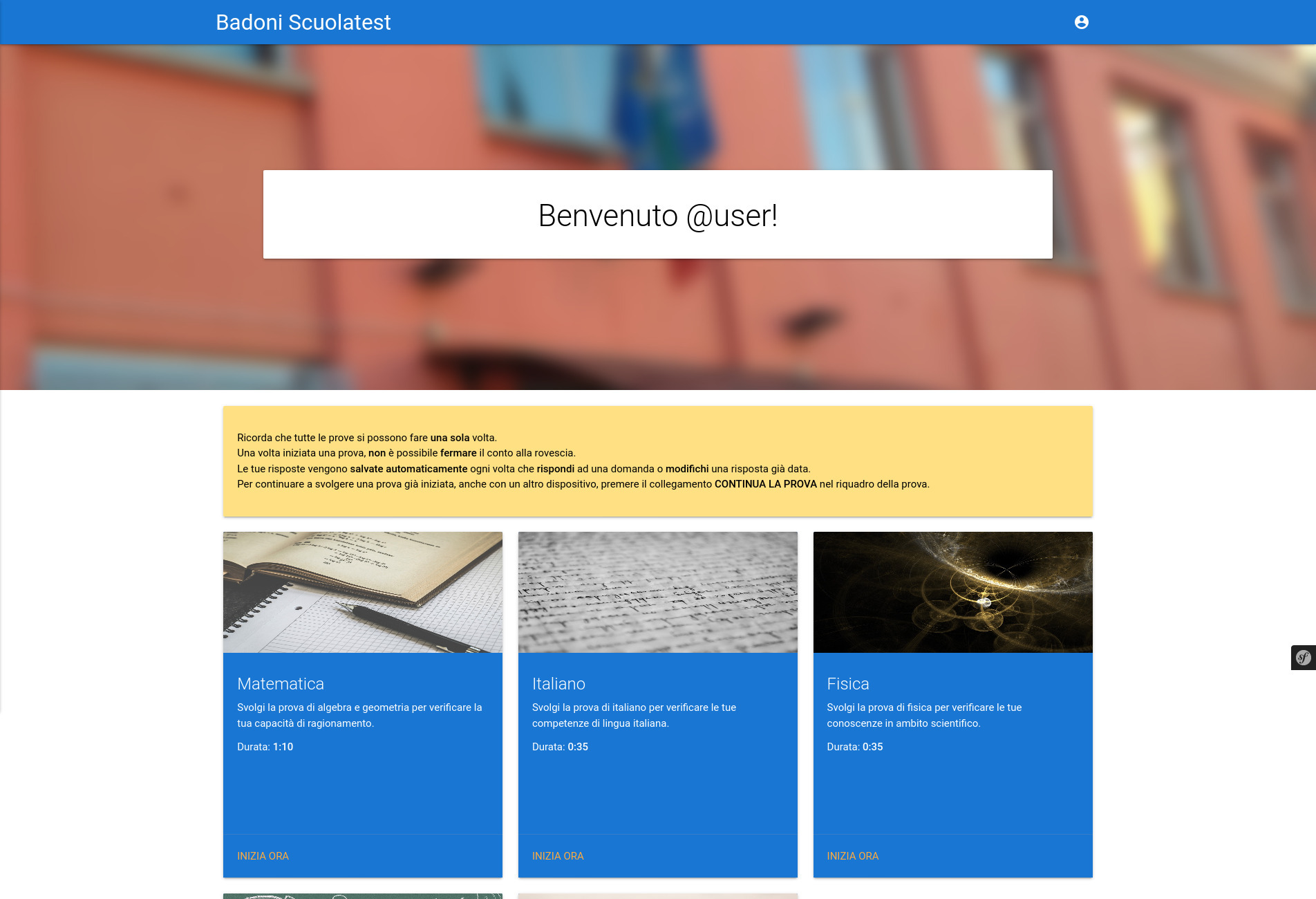
- scuolatest/test-list.jpg
|
||||
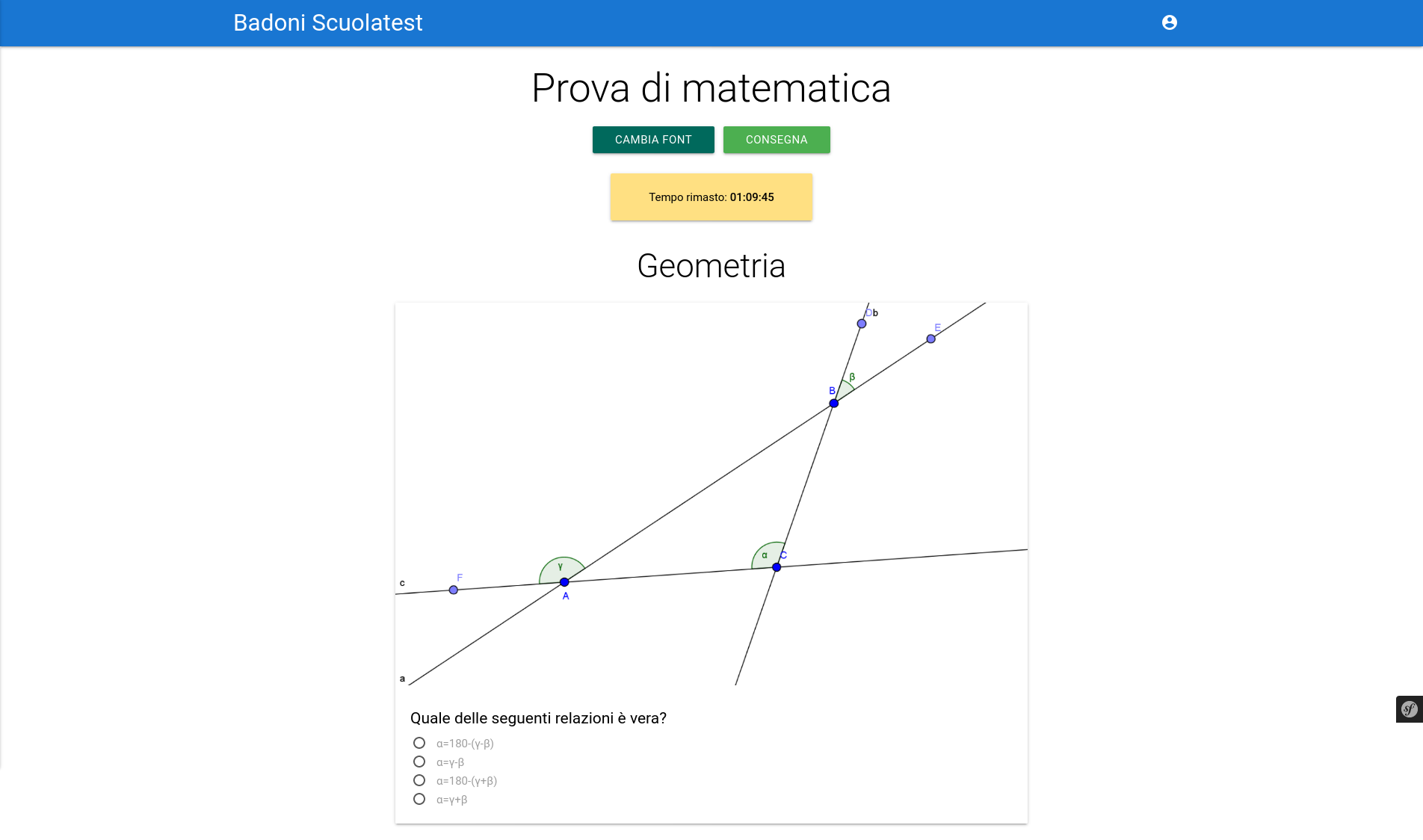
- scuolatest/test-matematica.png
|
||||
- scuolatest/esito-matematica.png
|
||||
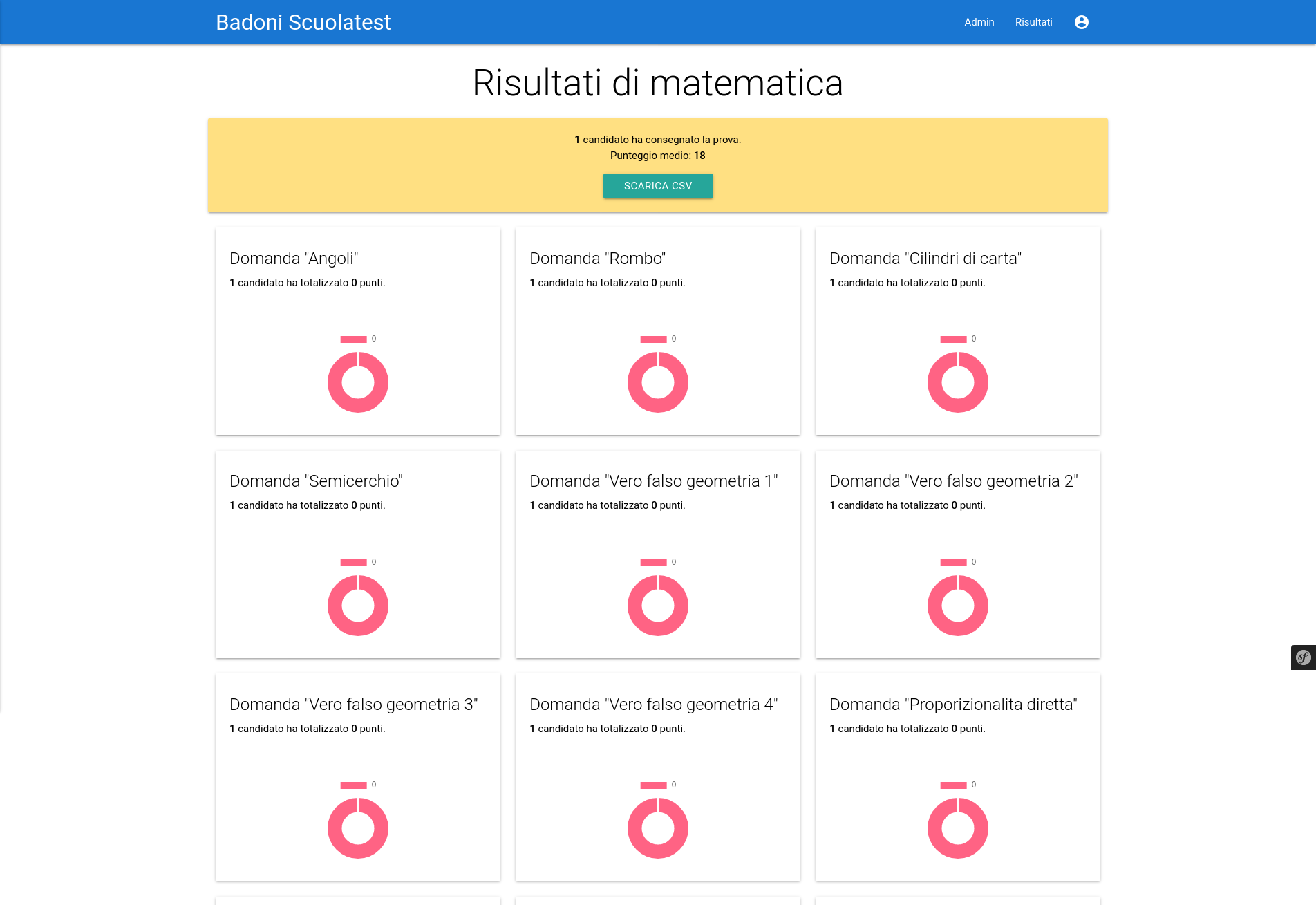
- scuolatest/stats-matematica.png
|
||||
authors:
|
||||
- Davide Fiori
|
||||
- Giorgio Croci
|
||||
repo-type: gitlab
|
||||
repo-url: https://gitlab.com/staccastacca/scuolatest
|
||||
description: Self assessment quiz platform with integrated statistical review.
|
||||
---
|
||||
|
||||
This project is a self-assessment tool intended for middle school students that wished to enroll in my high school. The website could be used by students (to take the test) and teachers (to review aggregated results in the tests, in order to tailor their curriculum.
|
||||
|
||||
The project was developed using Symfony 3, JQuery and ChartJS. The CSS library used is Materialize.
|
||||
|
||||
Credits to Davide Fiori and Giorgio Croci which helped me in building this application.
|
||||
25
_portfolio/smarthut.md
Normal file
25
_portfolio/smarthut.md
Normal file
|
|
@ -0,0 +1,25 @@
|
|||
---
|
||||
layout: portfolio
|
||||
title: Smarthut
|
||||
date-start: 2020-03
|
||||
date-end: 2020-06
|
||||
category: usi
|
||||
languages: Spring + ReactJS
|
||||
authors:
|
||||
- Andrea Brites Marto
|
||||
- Matteo Omenetti
|
||||
- Jacob Salvi
|
||||
- Tommaso Rodolfo Masera
|
||||
- Nicola Brunner
|
||||
- Filippo Cesana
|
||||
- Christian Capeáns Pérez
|
||||
images:
|
||||
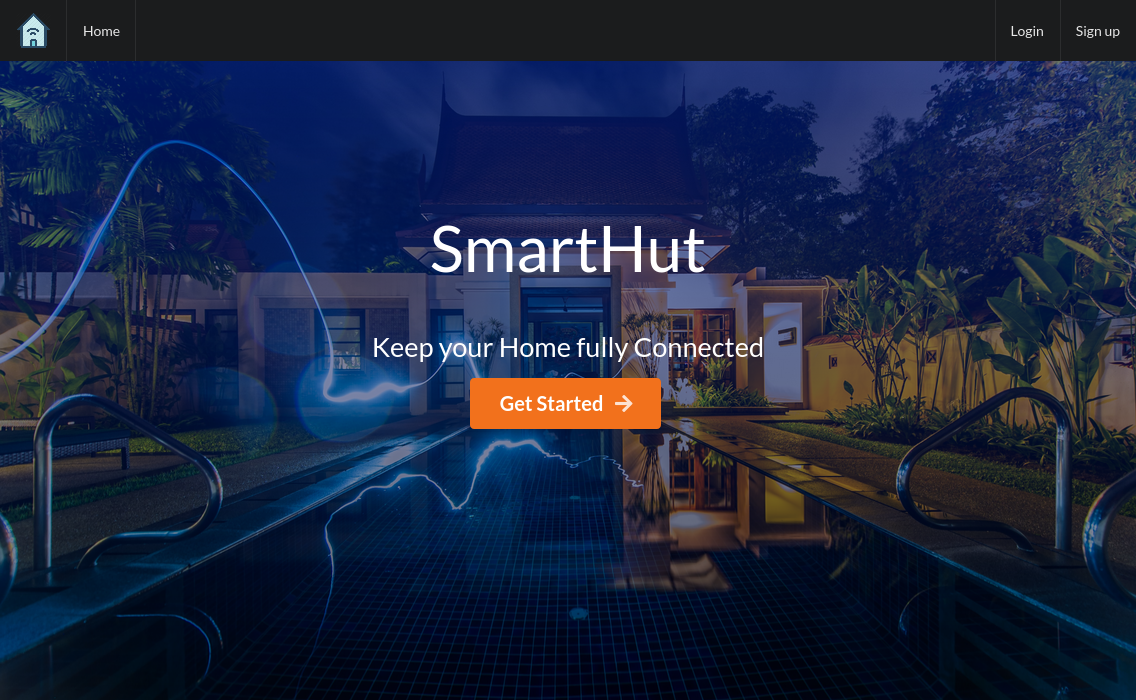
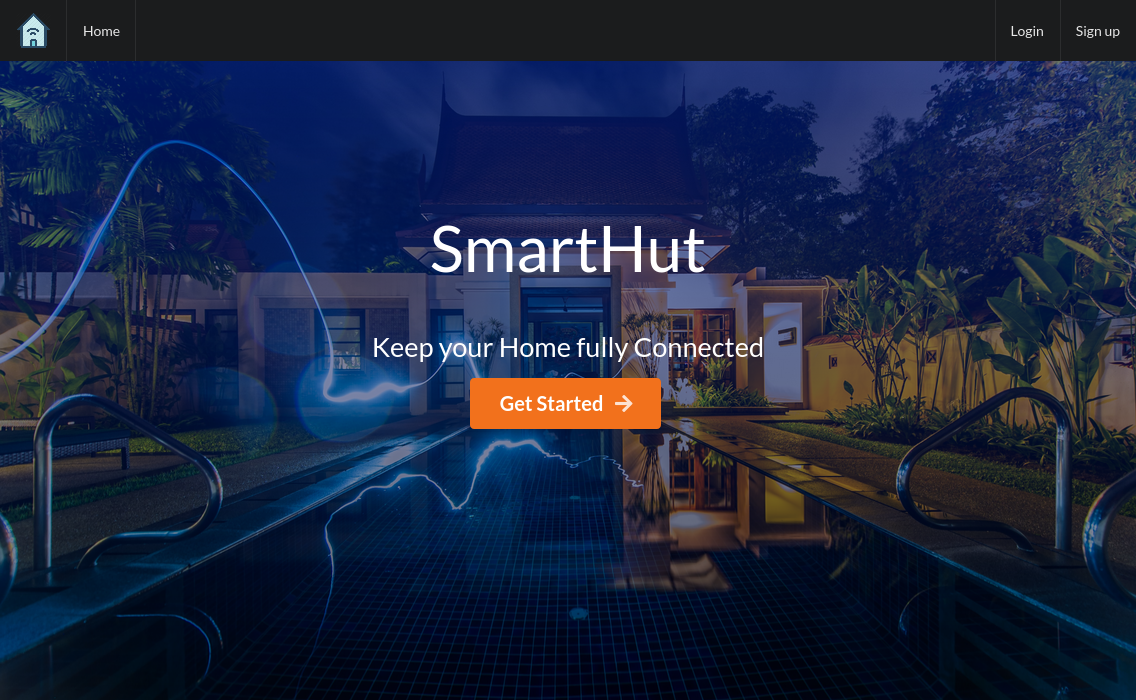
- smarthut/home-frontend.png
|
||||
description: <p>Smart home manager for (mocked) smart devices, complete with user-definable rooms, presets, and events.</p>
|
||||
---
|
||||
|
||||
This is a 3 month software engineering project part of the second year of USI's curriculum. As a team leader, I had to manage a team of 8 people to develop Smarthut, a full-stack Spring + ReactJS web application that manages smart devices.
|
||||
|
||||
Smarthut is able to direcly control (mocked) smart devices, but it can also group devices in rooms, configure and apply pre-made settings to a group of devices, and trigger user-defined actions based on a user-defined condition on pre-selected devices.
|
||||
|
||||
Smarthut's backend is a Spring REST application, complete with JWT sessions, CRUD APIs for the different types of device, and a WebSocket API that propagates device status updates. The frontend is a ReactJS application with Redux storage to handle active and passive device updates.
|
||||
|
|
@ -124,11 +124,35 @@ ul.navbar-list {
|
|||
display: flex;
|
||||
align-items: flex-start;
|
||||
|
||||
> * { padding: .5rem; z-index: 200 }
|
||||
.side > *, .description { padding: .5rem; z-index: 200 }
|
||||
|
||||
.year {
|
||||
background: $nav-bg;
|
||||
color: $nav-col;
|
||||
.side {
|
||||
width: 12rem;
|
||||
min-width: 12rem;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
align-items: stretch;
|
||||
text-align: right;
|
||||
|
||||
.date {
|
||||
background: $nav-bg;
|
||||
color: $nav-col;
|
||||
}
|
||||
|
||||
.category, .authors, .repo, .languages {
|
||||
background: white;
|
||||
border-left: 3px solid $nav-bg;
|
||||
border-bottom: 3px solid $nav-bg;
|
||||
}
|
||||
|
||||
.authors {
|
||||
text-align: left;
|
||||
|
||||
ul {
|
||||
margin-left: 1rem;
|
||||
list-style-type: square;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.description {
|
||||
|
|
|
|||
BIN
images/portfolio/scuolatest/benvenuto.png
Normal file
BIN
images/portfolio/scuolatest/benvenuto.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 772 KiB |
BIN
images/portfolio/scuolatest/esito-matematica.png
Normal file
BIN
images/portfolio/scuolatest/esito-matematica.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 86 KiB |
BIN
images/portfolio/scuolatest/stats-matematica.png
Normal file
BIN
images/portfolio/scuolatest/stats-matematica.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 116 KiB |
BIN
images/portfolio/scuolatest/test-list.jpg
Normal file
BIN
images/portfolio/scuolatest/test-list.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 342 KiB |
BIN
images/portfolio/scuolatest/test-matematica.png
Normal file
BIN
images/portfolio/scuolatest/test-matematica.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 100 KiB |
|
Before 
(image error) Size: 1.4 MiB After 
(image error) Size: 1.4 MiB 

|
|
|
@ -8,71 +8,33 @@ permalink: /portfolio/
|
|||
<div class="line"></div>
|
||||
<div class="line-end"></div>
|
||||
<div class="line-end-bottom"></div>
|
||||
{% for p in site.portfolio %}
|
||||
<section class="port-elem">
|
||||
<div class="year">
|
||||
2020-03 to 2020-06
|
||||
<div class="side">
|
||||
<div class="date">{{ p.date-start }} to {{ p.date-end }}</div>
|
||||
<div class="category {{ p.category }}">
|
||||
{% case p.category %}
|
||||
{% when 'usi' %}University project
|
||||
{% when 'high-school' %}High school project
|
||||
{% when 'internship' %}Internship
|
||||
{% endcase %}
|
||||
</div>
|
||||
<div class="languages">
|
||||
{{ p.languages }}
|
||||
</div>
|
||||
</div>
|
||||
<div class="description">
|
||||
<div class="images">
|
||||
<a href="/images/smarthut.png">
|
||||
<img src="/images/smarthut.png" alt="Smarthut homepage"></a>
|
||||
<a href="/images/smarthut.png">
|
||||
<img src="/images/smarthut.png" alt="Smarthut homepage"></a>
|
||||
<a href="/images/smarthut.png">
|
||||
<img src="/images/smarthut.png" alt="Smarthut homepage"></a>
|
||||
<a href="/images/smarthut.png">
|
||||
<img src="/images/smarthut.png" alt="Smarthut homepage"></a>
|
||||
{% for img in p.images %}
|
||||
<a href="/images/portfolio/{{ img }}">
|
||||
<img src="/images/portfolio/{{ img }}"></a>
|
||||
{% endfor %}
|
||||
</div>
|
||||
<h2><a href="#">Smarthut</a></h2>
|
||||
<p>Work done during <em>Software Atelier 4</em>. The project is a smart
|
||||
device control platform complete with devices clustering and trigger
|
||||
logic.</p>
|
||||
</div>
|
||||
</section>
|
||||
<section class="port-elem">
|
||||
<div class="year">
|
||||
2020-03 to 2020-06
|
||||
</div>
|
||||
<div class="description">
|
||||
<h2>Smarthut</h2>
|
||||
<p>Work done during <em>Software Atelier 4</em>. The project is a smart
|
||||
device control platform complete with devices clustering and trigger
|
||||
logic.</p>
|
||||
</div>
|
||||
</section>
|
||||
<section class="port-elem">
|
||||
<div class="year">
|
||||
2020-03 to 2020-06
|
||||
</div>
|
||||
<div class="description">
|
||||
<h2>Smarthut</h2>
|
||||
<p>Work done during <em>Software Atelier 4</em>. The project is a smart
|
||||
device control platform complete with devices clustering and trigger
|
||||
logic.</p>
|
||||
</div>
|
||||
</section>
|
||||
<section class="port-elem">
|
||||
<div class="year">
|
||||
2020-03 to 2020-06
|
||||
</div>
|
||||
<div class="description">
|
||||
<h2>Smarthut</h2>
|
||||
<p>Work done during <em>Software Atelier 4</em>. The project is a smart
|
||||
device control platform complete with devices clustering and trigger
|
||||
logic.</p>
|
||||
</div>
|
||||
</section>
|
||||
<section class="port-elem">
|
||||
<div class="year">
|
||||
2020-03 to 2020-06
|
||||
</div>
|
||||
<div class="description">
|
||||
<h2>Smarthut</h2>
|
||||
<p>Work done during <em>Software Atelier 4</em>. The project is a smart
|
||||
device control platform complete with devices clustering and trigger
|
||||
logic.</p>
|
||||
<h2><a href="{{ p.url | prepend: site.baseurl }}">{{ p.title }}</a></h2>
|
||||
{{ p.description }}
|
||||
</div>
|
||||
</section>
|
||||
{% endfor %}
|
||||
</div>
|
||||
|
||||
{% comment %}
|
||||
|
|
|
|||
Loading…
Reference in a new issue