Added DrBf and adjusted layout at high resolutions
This commit is contained in:
parent
84a5fa1a33
commit
673bb136ea
7 changed files with 89 additions and 43 deletions
_includes
_layouts
_portfolio
_sass
images/portfolio/drbf
|
|
@ -1,19 +1,28 @@
|
|||
<footer class="site-footer container">
|
||||
<footer class="site-footer">
|
||||
<div class="container">
|
||||
<div class="icons">
|
||||
<a target="_blank" class="icon" href="https://tea.maggioni.xyz/maggicl"><i class="fa fa-git"></i></a>
|
||||
<a target="_blank" class="icon" href="https://github.com/maggicl"><i class="fa fa-github"></i></a>
|
||||
<a target="_blank" class="icon" href="https://gitlab.com/maggicl"><i class="fa fa-gitlab"></i></a>
|
||||
<a target="_blank" class="icon" href="https://www.linkedin.com/in/claudio-maggioni/"><i class="fa fa-linkedin"></i></a>
|
||||
<a target="_blank" class="icon" href="https://tea.maggioni.xyz/maggicl">
|
||||
<i class="fa fa-git"></i></a>
|
||||
<a target="_blank" class="icon" href="https://github.com/maggicl">
|
||||
<i class="fa fa-github"></i></a>
|
||||
<a target="_blank" class="icon" href="https://gitlab.com/maggicl">
|
||||
<i class="fa fa-gitlab"></i></a>
|
||||
<a target="_blank" class="icon"
|
||||
href="https://www.linkedin.com/in/claudio-maggioni/">
|
||||
<i class="fa fa-linkedin"></i></a>
|
||||
</div>
|
||||
<div class="author">
|
||||
<i class="fa fa-cc" aria-hidden="true"></i>
|
||||
Claudio Maggioni
|
||||
<script>
|
||||
document.write((new Date()).getFullYear());
|
||||
</script>
|
||||
<noscript>2021</noscript><br>
|
||||
Content under
|
||||
<a href="https://creativecommons.org/licenses/by-nc-sa/4.0/">
|
||||
CC BY-NC-SA 4.0</a>
|
||||
<i class="fa fa-cc" aria-hidden="true"></i>
|
||||
Claudio Maggioni
|
||||
<script>
|
||||
document.write((new Date()).getFullYear());
|
||||
</script>
|
||||
<noscript>2021</noscript><br>
|
||||
Content under
|
||||
<a href="https://creativecommons.org/licenses/by-nc-sa/4.0/">
|
||||
CC BY-NC-SA 4.0</a>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
{% comment %}
|
||||
vim: set ts=2 sw=2 et tw=80:{% endcomment %}
|
||||
|
|
|
|||
|
|
@ -4,8 +4,8 @@
|
|||
<html>
|
||||
{% include head.html %}
|
||||
<body>
|
||||
<header class="header container">
|
||||
<nav class="head navbar">
|
||||
<header class="header">
|
||||
<nav class="head navbar container">
|
||||
<h1 class="title container"><a href="/">{{ site.title }}</a></h1>
|
||||
{% include header.html %}
|
||||
</section>
|
||||
|
|
|
|||
30
_portfolio/drbf.md
Normal file
30
_portfolio/drbf.md
Normal file
|
|
@ -0,0 +1,30 @@
|
|||
---
|
||||
layout: portfolio
|
||||
title: Dr Brainf-ck
|
||||
date-start: 2018-11
|
||||
date-end: 2018-12
|
||||
category: usi
|
||||
languages: Racket
|
||||
authors:
|
||||
- Tommaso Rodolfo Masera
|
||||
images:
|
||||
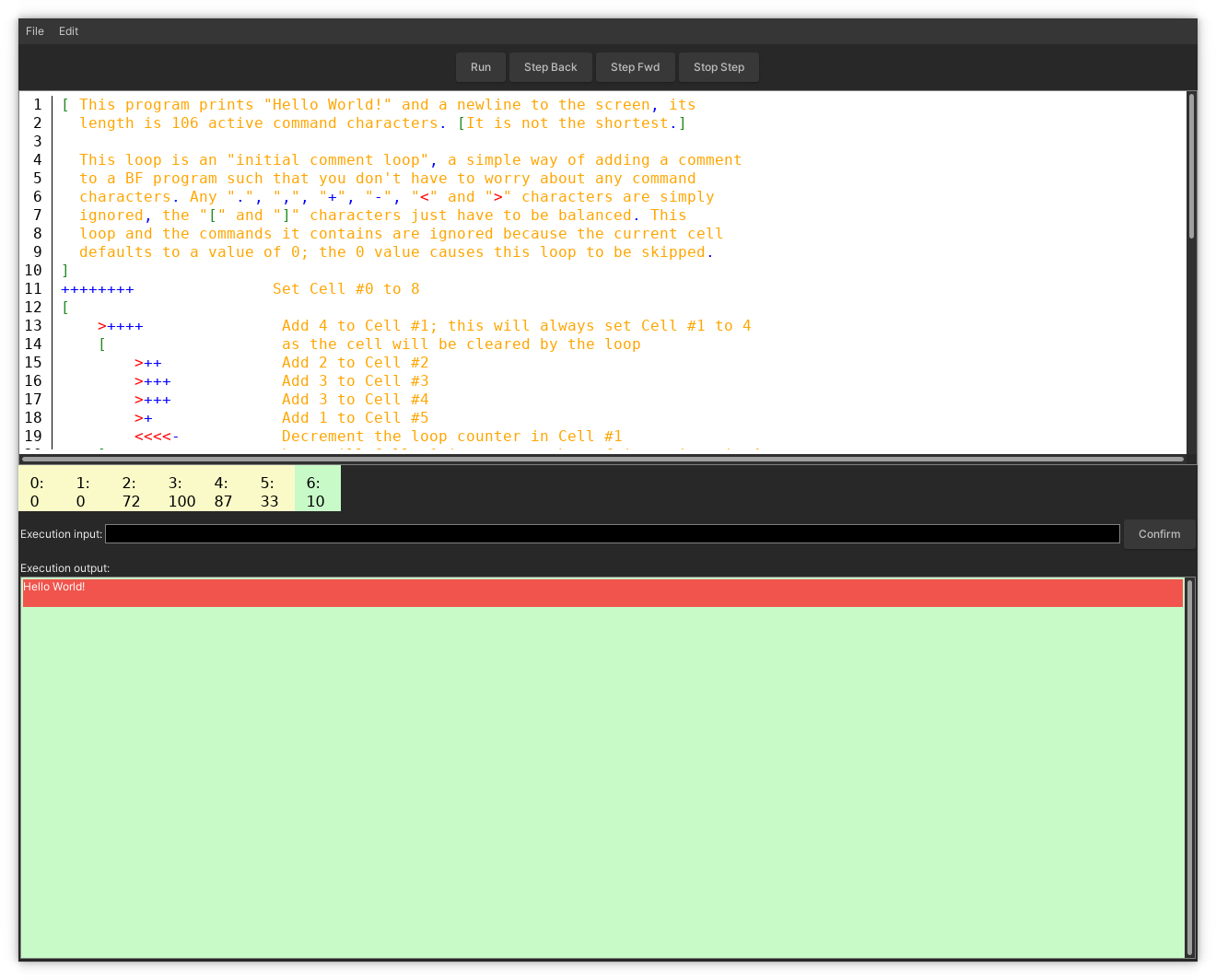
- drbf/gui.png
|
||||
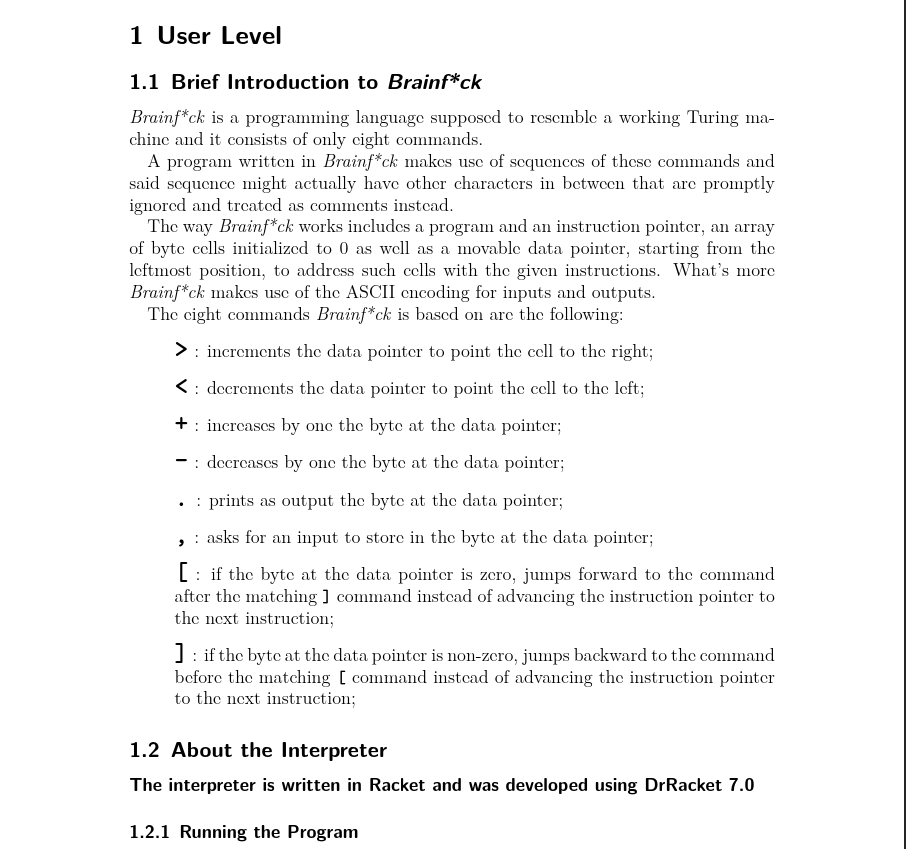
- drbf/doc.png
|
||||
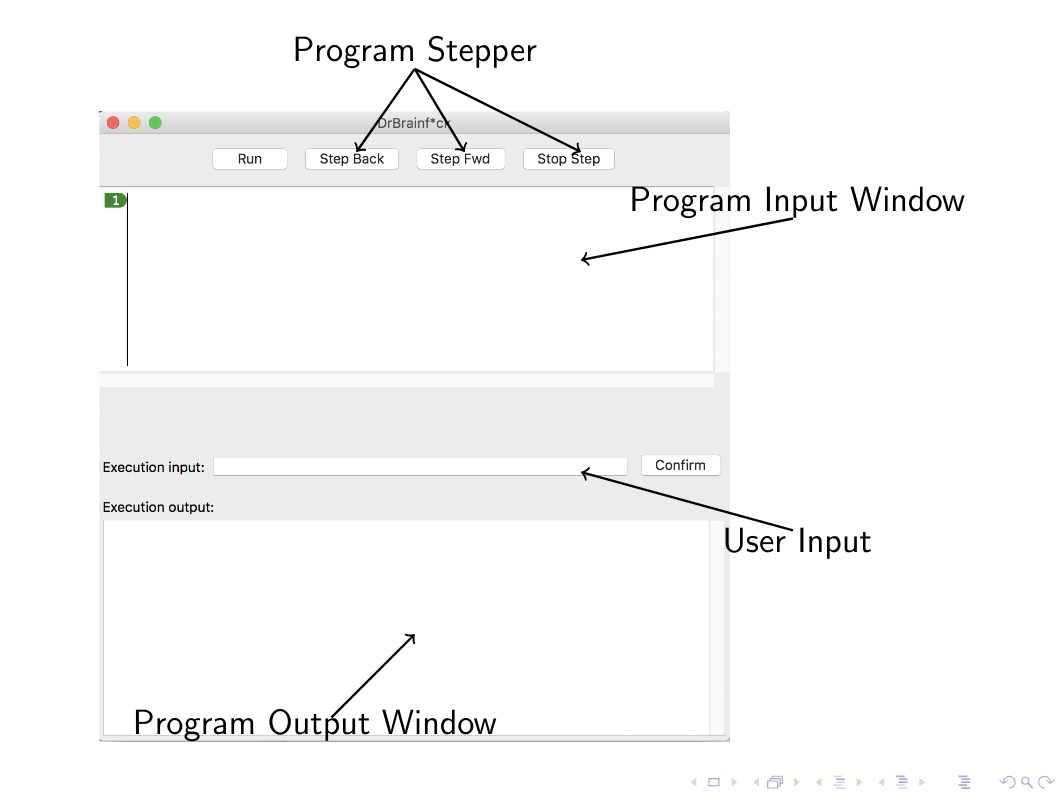
- drbf/gui_diagram.png
|
||||
description: Brainf-ck interpreter with integrated editor and stepper
|
||||
repo-type: gitlab
|
||||
repo-url: https://gitlab.com/maggicl/DrBrainf-ck
|
||||
|
||||
---
|
||||
|
||||
This application was built as the final project of *Programming Fundamentals 1*
|
||||
class in USI. This was a pair project done with my colleague Tommaso Rodolfo
|
||||
Masera.
|
||||
|
||||
This is a fully operational [Brainf-ck](https://en.wikipedia.org/wiki/Brainfuck)
|
||||
interpreter, complete with a GUI editor interface and some debugging tools, such
|
||||
as a memory tape inspector and a stepper.
|
||||
|
||||
The application was built using Racket, a Scheme dialect in the Lisp family of
|
||||
programming languages. The interpreter portion of the program is fully
|
||||
functional and lacks explicit mutability of variables.
|
||||
|
|
@ -122,7 +122,7 @@ ul.navbar-list {
|
|||
|
||||
.port-elem {
|
||||
display: flex;
|
||||
align-items: flex-start;
|
||||
width: 100%;
|
||||
|
||||
.side > *, .description { padding: .5rem; z-index: 200 }
|
||||
|
||||
|
|
@ -130,6 +130,7 @@ ul.navbar-list {
|
|||
width: 12rem;
|
||||
min-width: 12rem;
|
||||
display: flex;
|
||||
flex-grow: 0;
|
||||
flex-direction: column;
|
||||
align-items: stretch;
|
||||
text-align: right;
|
||||
|
|
@ -149,14 +150,15 @@ ul.navbar-list {
|
|||
text-align: left;
|
||||
|
||||
ul {
|
||||
margin-left: 1rem;
|
||||
margin-left: 4rem;
|
||||
list-style-type: square;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.description {
|
||||
border: 2px solid $nav-bg;
|
||||
border: 3px solid $nav-bg;
|
||||
flex-grow: 1;
|
||||
|
||||
.images {
|
||||
background: $nav-bg;
|
||||
|
|
@ -196,40 +198,43 @@ ul.post-list li:first-child {
|
|||
}
|
||||
|
||||
footer {
|
||||
padding: .5rem;
|
||||
display: flex;
|
||||
justify-content: space-between;
|
||||
border-top: $border;
|
||||
background: $nav-bg;
|
||||
color: $nav-col;
|
||||
|
||||
.author {
|
||||
font-size: 1rem;
|
||||
text-align: right;
|
||||
}
|
||||
.container {
|
||||
display: flex;
|
||||
|
||||
@include media-query($on-palm) {
|
||||
flex-direction: column;
|
||||
align-items: center;
|
||||
.author {
|
||||
flex: 1;
|
||||
font-size: 1rem;
|
||||
text-align: right;
|
||||
}
|
||||
|
||||
.author { text-align: center }
|
||||
}
|
||||
@include media-query($on-palm) {
|
||||
flex-direction: column;
|
||||
align-items: center;
|
||||
|
||||
.icons {
|
||||
text-align: center;
|
||||
flex: 0;
|
||||
white-space: nowrap;
|
||||
.author { text-align: center }
|
||||
}
|
||||
|
||||
.icon {
|
||||
display: inline-table;
|
||||
background: $nav-col;
|
||||
color: $nav-bg;
|
||||
width: 2.5em;
|
||||
height: 2.5em;
|
||||
.icons {
|
||||
text-align: center;
|
||||
line-height: 2.5em;
|
||||
margin: .25em;
|
||||
cursor: pointer;
|
||||
flex: 0;
|
||||
white-space: nowrap;
|
||||
|
||||
.icon {
|
||||
display: inline-table;
|
||||
background: $nav-col;
|
||||
color: $nav-bg;
|
||||
width: 2.5em;
|
||||
height: 2.5em;
|
||||
text-align: center;
|
||||
line-height: 2.5em;
|
||||
margin: .25em;
|
||||
cursor: pointer;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -237,6 +242,8 @@ footer {
|
|||
.container {
|
||||
padding-top: 1rem;
|
||||
padding-bottom: 1rem;
|
||||
max-width: 1280px;
|
||||
margin: 0 auto;
|
||||
}
|
||||
|
||||
|
||||
|
|
|
|||
BIN
images/portfolio/drbf/doc.png
Normal file
BIN
images/portfolio/drbf/doc.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 167 KiB |
BIN
images/portfolio/drbf/gui.png
Normal file
BIN
images/portfolio/drbf/gui.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 77 KiB |
BIN
images/portfolio/drbf/gui_diagram.png
Normal file
BIN
images/portfolio/drbf/gui_diagram.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 76 KiB |
Loading…
Reference in a new issue