Smarthut, Arrowcounter, and Scuolatest are done
This commit is contained in:
parent
4f70864203
commit
948d1ae931
12 changed files with 40 additions and 2 deletions
|
|
@ -11,6 +11,7 @@ layout: main
|
|||
{% when 'usi' %}University project
|
||||
{% when 'high-school' %}High school project
|
||||
{% when 'internship' %}Internship
|
||||
{% when 'personal' %}Personal project
|
||||
{% endcase %}
|
||||
</div>
|
||||
<div class="languages">
|
||||
|
|
|
|||
28
_portfolio/arrowcounter.md
Normal file
28
_portfolio/arrowcounter.md
Normal file
|
|
@ -0,0 +1,28 @@
|
|||
---
|
||||
layout: portfolio
|
||||
title: Arrowcounter
|
||||
date-start: 2018-07
|
||||
date-end: now
|
||||
category: personal
|
||||
languages: Python (Django)
|
||||
images:
|
||||
- arrowcounter/home.png
|
||||
- arrowcounter/counts.png
|
||||
- arrowcounter/counter.png
|
||||
- arrowcounter/stats.png
|
||||
description: Simple AJAX counter with some backend storage and statistics, intended to count the number of arrows shot in an archery training session.
|
||||
repo-type: git
|
||||
repo-url: https://tea.maggioni.xyz/maggicl/arrowcounter
|
||||
---
|
||||
|
||||
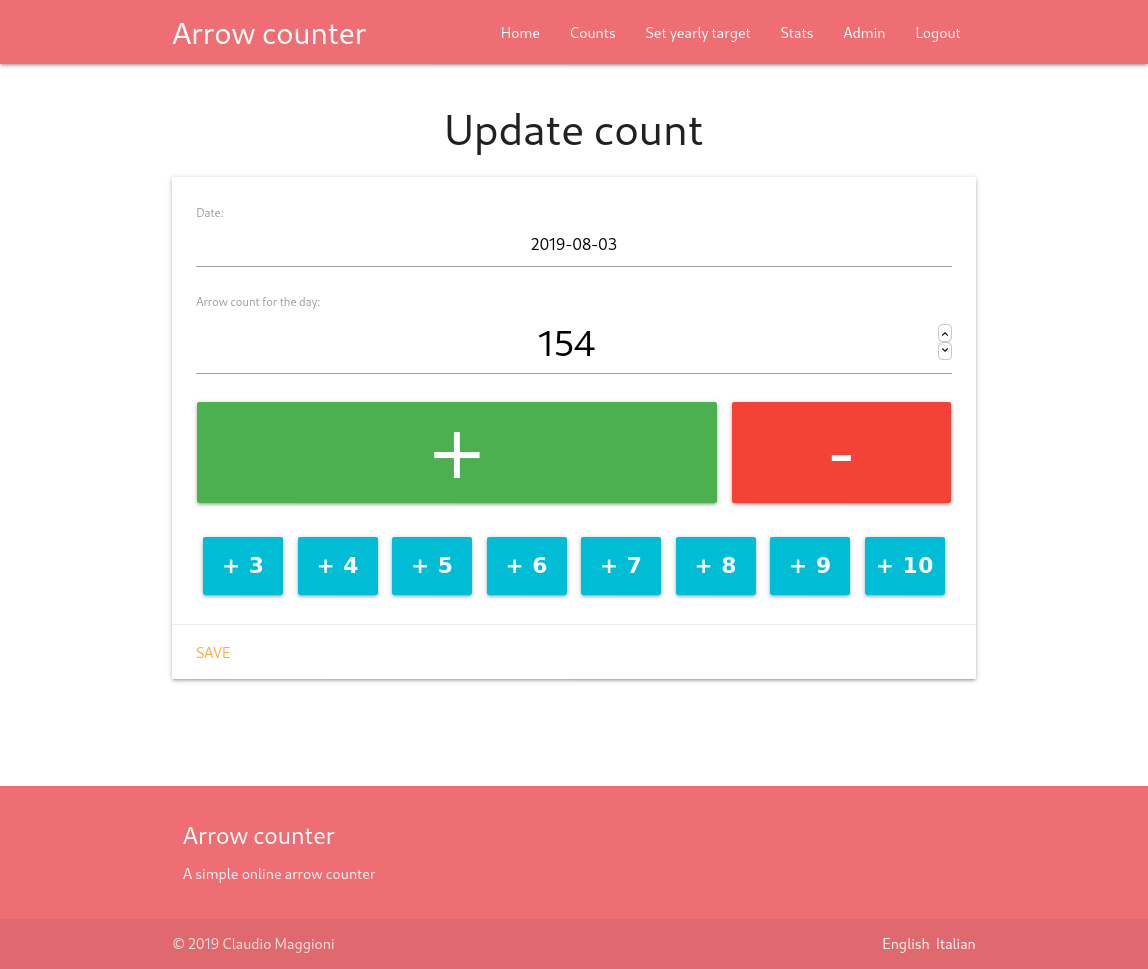
This website is a counter web application I developed in my spare time using the
|
||||
python framework Django. The application is intended to be used as a counter for
|
||||
arrows shot in an archery training session.
|
||||
|
||||
The application features a counter interface with multi-increment counter
|
||||
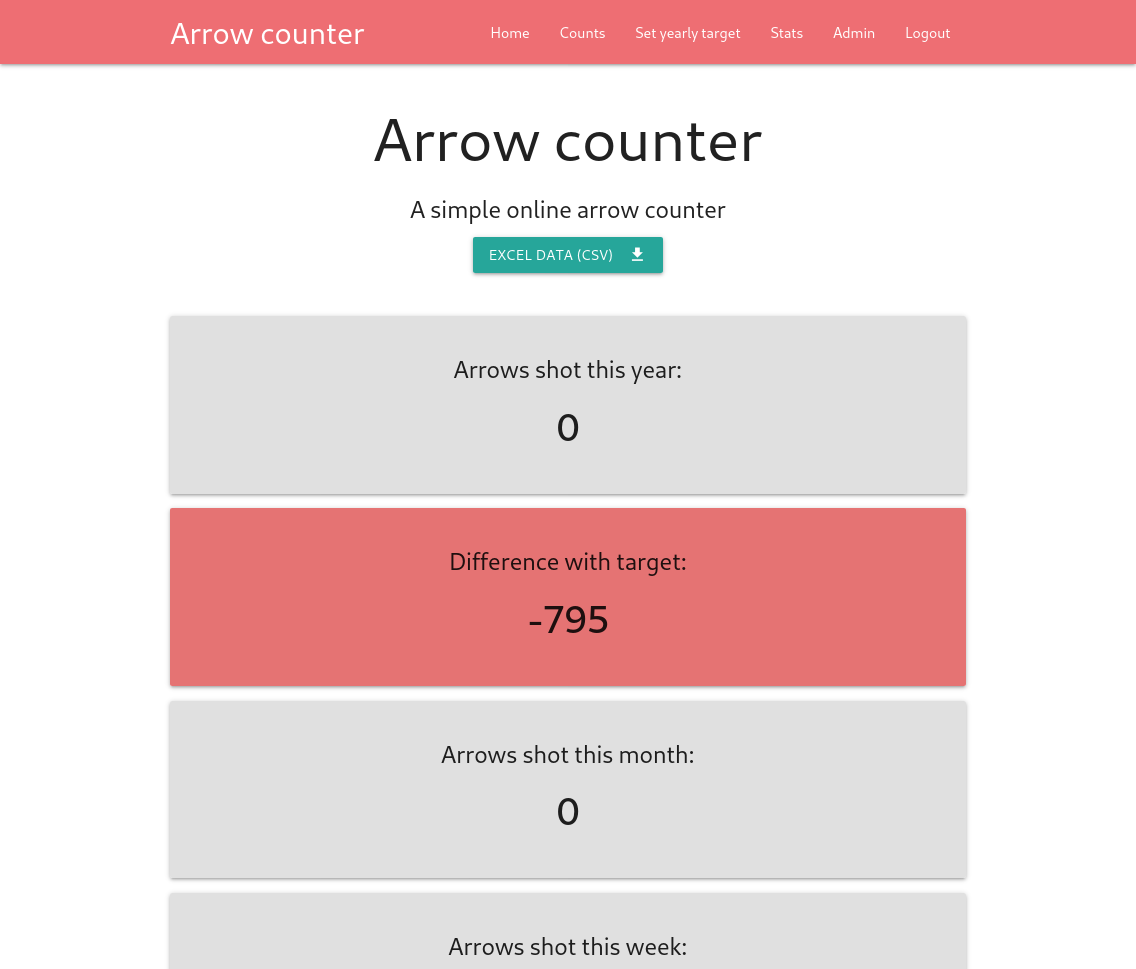
buttons, a basic trend analyzer that measures the difference between the total
|
||||
number of arrows shot and a yearly goal, CSV export capabilities,
|
||||
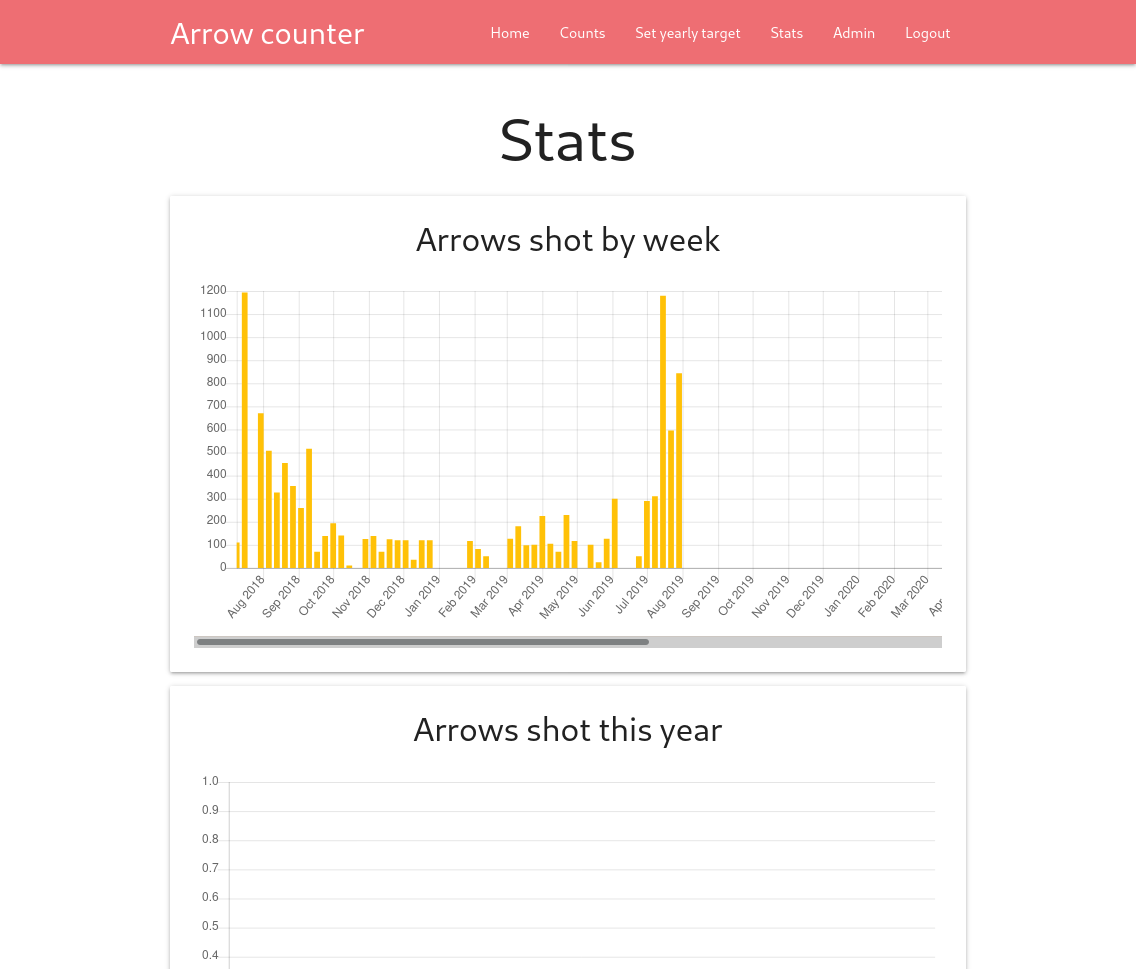
and a statistics page.
|
||||
|
||||
The frontend was built with plain HTML/CSS/Javascript, aside the use of the
|
||||
Charts.js api and Materialize as a CSS library.
|
||||
|
|
@ -15,7 +15,15 @@ authors:
|
|||
- Christian Capeáns Pérez
|
||||
images:
|
||||
- smarthut/home-frontend.png
|
||||
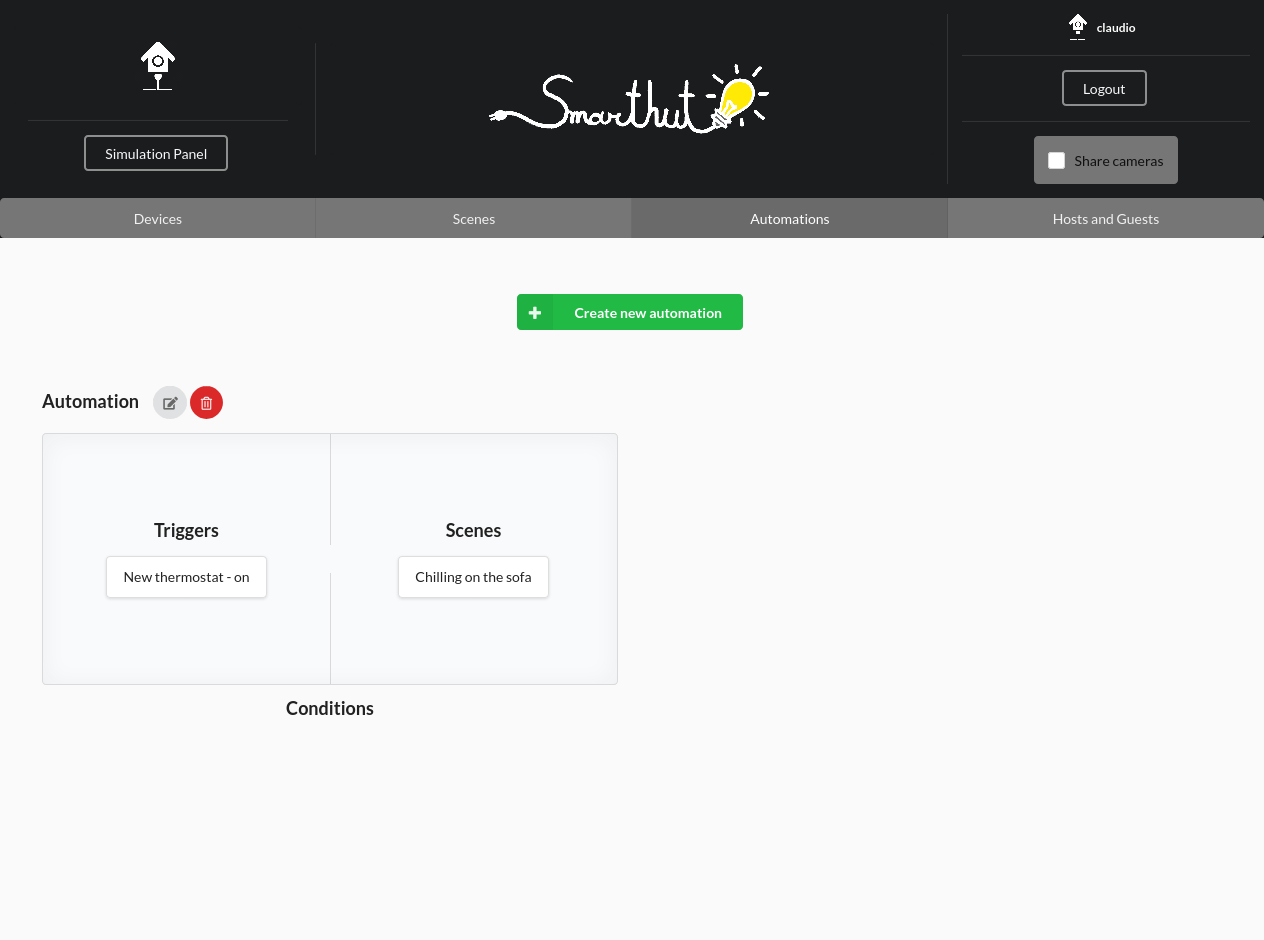
description: <p>Smart home manager for (mocked) smart devices, complete with user-definable rooms, presets, and events.</p>
|
||||
- smarthut/devices.png
|
||||
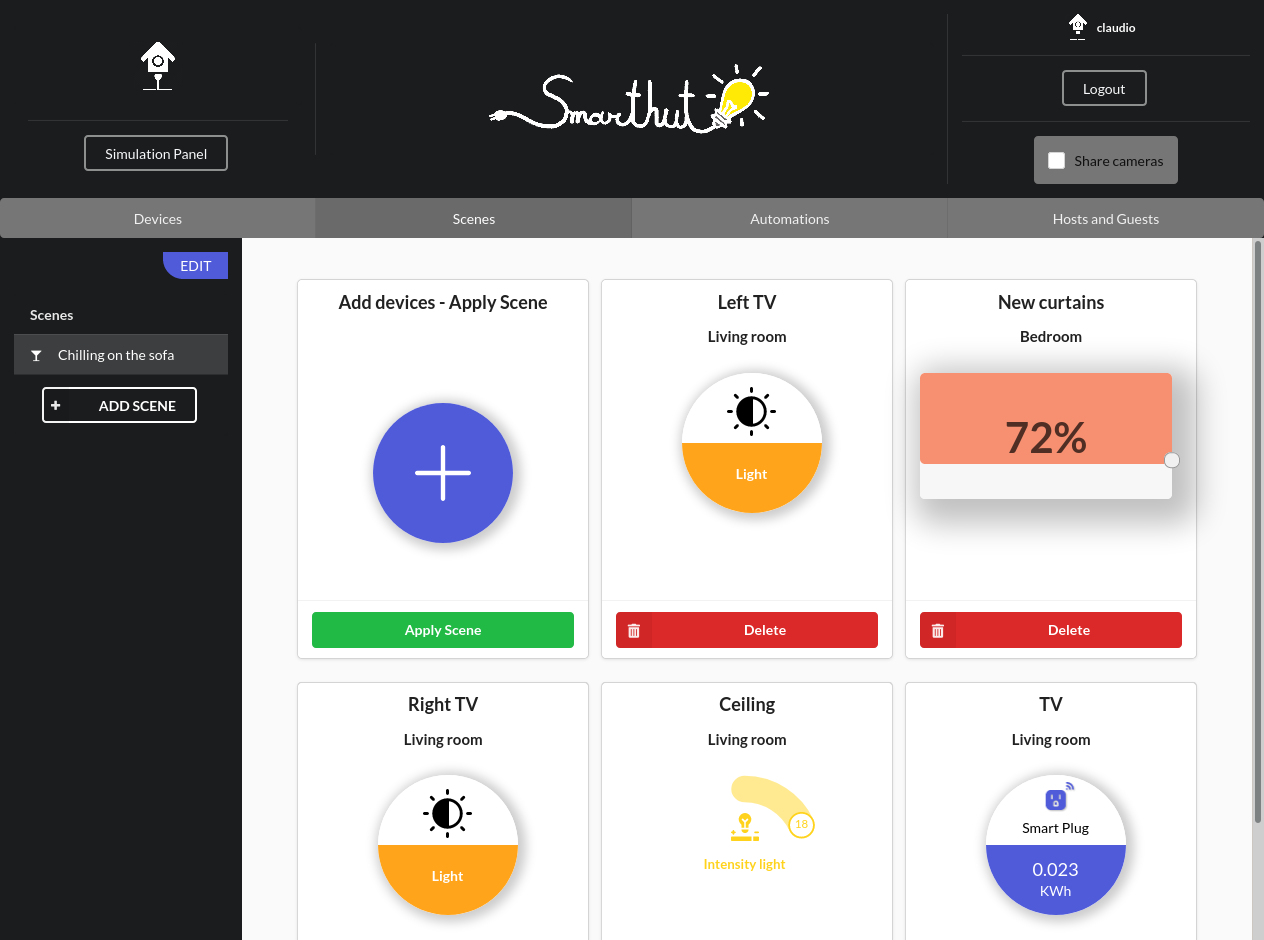
- smarthut/scenes.png
|
||||
- smarthut/automations.png
|
||||
- smarthut/swagger.png
|
||||
description: Smart home manager for (mocked) smart devices, complete with user-definable rooms, presets, and events.
|
||||
repo-type: git
|
||||
repo-url: https://tea.maggioni.xyz/smarthut
|
||||
|
||||
|
||||
---
|
||||
|
||||
This is a 3 month software engineering project part of the second year of USI's curriculum. As a team leader, I had to manage a team of 8 people to develop Smarthut, a full-stack Spring + ReactJS web application that manages smart devices.
|
||||
|
|
|
|||
BIN
images/portfolio/arrowcounter/counter.png
Normal file
BIN
images/portfolio/arrowcounter/counter.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 44 KiB |
BIN
images/portfolio/arrowcounter/counts.png
Normal file
BIN
images/portfolio/arrowcounter/counts.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 57 KiB |
BIN
images/portfolio/arrowcounter/home.png
Normal file
BIN
images/portfolio/arrowcounter/home.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 52 KiB |
BIN
images/portfolio/arrowcounter/stats.png
Normal file
BIN
images/portfolio/arrowcounter/stats.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 70 KiB |
BIN
images/portfolio/smarthut/automations.png
Normal file
BIN
images/portfolio/smarthut/automations.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 40 KiB |
BIN
images/portfolio/smarthut/devices.png
Normal file
BIN
images/portfolio/smarthut/devices.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 113 KiB |
BIN
images/portfolio/smarthut/scenes.png
Normal file
BIN
images/portfolio/smarthut/scenes.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 96 KiB |
BIN
images/portfolio/smarthut/swagger.png
Normal file
BIN
images/portfolio/smarthut/swagger.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 67 KiB |
|
|
@ -17,6 +17,7 @@ permalink: /portfolio/
|
|||
{% when 'usi' %}University project
|
||||
{% when 'high-school' %}High school project
|
||||
{% when 'internship' %}Internship
|
||||
{% when 'personal' %}Personal project
|
||||
{% endcase %}
|
||||
</div>
|
||||
<div class="languages">
|
||||
|
|
@ -26,7 +27,7 @@ permalink: /portfolio/
|
|||
<div class="description">
|
||||
<div class="images">
|
||||
{% for img in p.images %}
|
||||
<a href="/images/portfolio/{{ img }}">
|
||||
<a target="_blank" href="/images/portfolio/{{ img }}">
|
||||
<img src="/images/portfolio/{{ img }}"></a>
|
||||
{% endfor %}
|
||||
</div>
|
||||
|
|
|
|||
Loading…
Reference in a new issue